Below is a digital mock up of how I want the website to look. I want it to be very simple, easy to navigate and visual. Along the top will be roll over links to specific pages to do with the topic is says, for example the sports page will contains facts only about sport, science, science facts etc the index page will be for random facts about whatever is determined by user.
The images of the postcard will enlarge when clicked on.
There will also be an upload page where the user can upload a picture of their fact.
Use of coloured boxes to dertermine sizes
Wire frame showing dimentions for website. All pages will have the same layout but different content
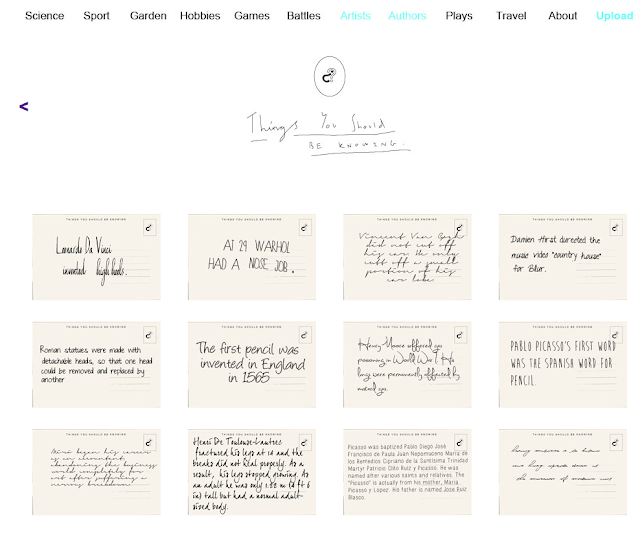
This is my website for the 'Things you should be knowing' about science. As you roll over the navigation bar at the top the titles go from black to blue and once you click on button and go to that page it will stay highlighted so you know what page you are on.
The upload button stays highlighted the whole time to make sure the user knows where it is.
The back button which navigates back to the index page is in a different colour so that it is visable.
Use of lightbox2 abled me to be able to enlarge the image when clicked on which makes the website more user friendly as the images are more visable.
About page, which will explain about the website and about 'Things you should be knowing'
Really happy that I was able to create this page rather than mocking it up.
'Things you should be knowing' garden page.
Homepage facts are from any category , random facts
This is how the page would look if people submitted handwritten fact postcards.













No comments:
Post a Comment